社内報のつくりかた
「読みやすい」社内報のデザインを作る 3つの基本ルール
こんにちは。ディレクターのnocoです。
社内報制作のお悩みでよく挙がるもののひとつに「デザイン」があります。
担当者の多くが編集のプロではないため、「読みやすさ」と「読みたくなる見た目」を両立したデザインを指示することは難しく、なかなか納得のいくものに仕上がらないようです。
そこで今回は、専門的な知識や経験がなくてもわかる、デザインを良くする基本的なポイントを3つご紹介したいと思います。
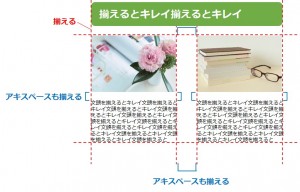
文字ブロックや画像の位置、あらゆるところを「揃える」
読みやすいデザイン、洗練された印象を受けるデザインは、記事内のパーツがきちんと揃えられています。隣り合う写真だけでなくテキストボックスの位置や大きさ、余白スペースも実はきちんと計算して配置されています。

より細かに揃えることで、キレイに整理され、読みやすくなります。

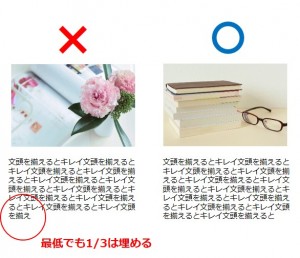
写真をよけるようにテキストが配置されているのは、読みにくい上に窮屈な印象を与え、読みたい気持ちになりません。避けたいNG例です。
色々なデザインレイアウトがあるので、全てを表のように揃えるわけではありませんが、ひとつのグループ(見出し、本文、写真、キャプション)の中で揃える、それぞれのグループのどこかのラインが揃っている、ということを意識するだけでデザインが引き締まります。
読みやすく美しい文字ブロックにする
例えば、A4サイズの左右いっぱいに文字がぎっしり入った文章は読みやすいでしょうか?文字量は、読みやすさはもちろん、見た目にも影響してきます。一般的に、本文の1行あたりの適した文字数は、縦書きで20~45文字、横書きで15~35文字程度と言われています。また、逆に10文字以下(外国語だと3単語以下)は読みにくくなります。雑誌の記事などでは、1行18~21文字ぐらいが多く使われます。ここを意識することで読むリズムを作ることができます。また、もうひとつ心がけたいのは、最後の行が最低でも1/3程度は埋まるように調整することです。(理想は2/3です!)よく見かけるのですが、「です。」など2~3文字だけで終わっていると、余分なスペースが増え、ホワイトスペースのバランスが変わってきます。また、情報的にも「足りない」印象を与えてしまいます。できる限り見栄えが良くなるようにテキストを調整することは、コピーのスキルアップにもつながりますよ!
囲みに頼らず「余白」でメリハリを出す
社内報の制作でよく遭遇するのが「余白恐怖症」です。余白があると不安になり、つい埋めたくなってしまう…。そして同じくよくあるのが「とにかく囲む病」です。囲み罫で囲った中に色ベタでまた囲って…とあらゆるものが枠に囲われているデザインです。
どちらも気持ちはわかりますが、デザイナーの仕事としては工夫が足りないように思います。囲みは本当にポイントになる部分やコラムで使い、できる限り、ジャンプ率(文字の大きさの差)や色、囲み罫以外のデザイン処理でメリハリを出してもらいましょう。
そして、読者の読みやすさを考えると余白は必要です。余白は、目を休めるスペースであり、読む順番を誘導する役割があります。何より、余白が生むバランスがデザインを良くみせるのです。「かっこいい」と感じるデザインは余白の使い方がとても上手だと思います。色々な雑誌を見て参考にしてみましょう。
新着記事
2023.11.16
WEB社内報
Web社内報とは?媒体を紙からWEBへ切り替えるメリットについて
Web社内報とは?媒体を紙からWEBへ切り替えるメリット...
2023.10.11
WEB社内報
社内報で動画を活用するメリットとは?「活字離れ」社員にも共感を生む方法
社内報で動画を活用するメリットとは?「活字離れ」社員にも...
2022.01.05
社内報のつくりかた
無料でお役立ちフォーマットがDL!「社内報のきほん by glassy株式会社」
無料でお役立ちフォーマットがDL!「社内報のきほん by...
2021.12.15
WEB社内報
メディア型とSNS型。あなたの会社に合うコミュニケーションツールはどっち?
メディア型とSNS型。あなたの会社に合うコミュニケーショ...