社内報のつくりかた
社内報を読みやすくするレイアウトとデザイン-5つのポイント
目次
はじめに!
こんにちは。かわうそです。
今回は社内報を読みやすくするためにどんな工夫ができるかをテーマに考えてみたいと思います。
レイアウトや文字、イラストやグラフの使い方ひとつで情報がより伝わりやすくなります。社内報にどんな内容の記事を載せるかと同じくらい、デザインもまた社内報制作の重要なポイントです。
社内報の第一印象を決めるのはレイアウトとデザイン
社内報に限らず、雑誌やWebサイトを見ていて、何回読んでも内容が頭に全然入ってこない時もあれば、1回読むだけでも内容をすぐ理解できる時・・・両方の経験があると思います。この違いは一体何でしょうか?難解かつ複雑な内容でも、多くの情報を整理し、わかりやすくビジュアライズされているかどうかによって、読み手が感じる印象や理解度は大きく変わってきます。社内報が読まれていない・・・と悩んでいる担当者は、社内報の記事内容だけでなく、読みやすいレイアウトやデザインになっているかチェックしてみましょう。
社内報が配布され、ページを開いた瞬間の第一印象はレイアウトやデザインで決まるといっても過言ではありません。「何かいろいろ書いてあるみたいだけど、いつか時間のある時にでも読もう!」と感じる社員が多ければ、残念なことにその後じっくり記事を読んでもらえるチャンスはほとんどないかもしれません。実際、業務時間内に社内報をじっくり読む時間を確保するのはなかなか難しいことです。拾い読みをするだけでも、内容を理解できるような情報の見せ方をしておくと、社内報で伝えたい情報がより深く広く社員にリーチするようになります。社内報を読んでもらう以前に、見てもらう仕掛けが大事です。
ポイント1:読むのではなく見るだけで理解できる記事とは
WEB社内報の場合は、出社時や昼休みなどでニュースやお知らせに目を通している人もいるので、文章を一字一句読むより、斜め読み・拾い読みで情報をチェックしている人が多いかもしれません。社内報をある程度テンプレート化している会社もあると思いますが、タイトル・見出し・リード文だけでも内容がすぐ把握できるよう情報を構造化して簡潔に見せることがポイントです。そして詳しく記事を読みたい人には記事の詳細へと誘導する導線をつくりましょう。
多くの人はふだんネットなどでたくさんの情報に触れる機会があるので、さぁーっと見ただけでも自分にとって有用な情報が掲載されているかどうかを自然に判別する習慣がついているはずです。凝ったデザインよりも、余計なものをそぎ落とし、はっきりとわかりやすく情報をナビゲートできるような誌面や画面であることが大事です。
ポイント2:読み手に注目してほしいポイントに誘導する
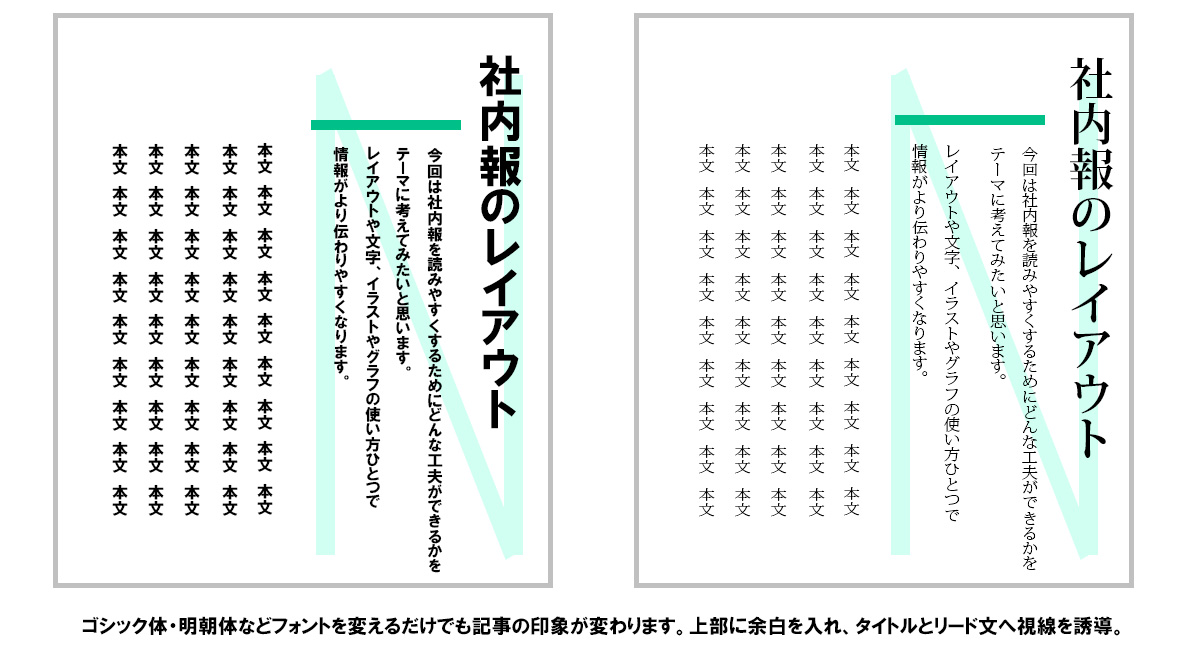
 レイアウトの基本書などでも紹介されていることですが、人間の視線は上から下へ、大きいものから小さなものへと動いていきます。また縦書きの場合は【N型】、横書きの場合は【Z型】または【F型】が視線の自然な流れになるため、その流れを意識しながらレイアウトを進めていきましょう。段組の場合は、文章を読むテンポや記事内容への理解が損なわれることのないように段数や一行当たりの文字数も検討しましょう。また余白を効果的に使うことによって「どこを読めばよいか」が明確になり、読み手に注目してほしいポイントに誘導することもできます。いくつかのレイアウトパターンを用意して誰もがストレスなく読める記事レイアウトについて、担当者で比較・検討する機会を設定してもよいかもしれません。
レイアウトの基本書などでも紹介されていることですが、人間の視線は上から下へ、大きいものから小さなものへと動いていきます。また縦書きの場合は【N型】、横書きの場合は【Z型】または【F型】が視線の自然な流れになるため、その流れを意識しながらレイアウトを進めていきましょう。段組の場合は、文章を読むテンポや記事内容への理解が損なわれることのないように段数や一行当たりの文字数も検討しましょう。また余白を効果的に使うことによって「どこを読めばよいか」が明確になり、読み手に注目してほしいポイントに誘導することもできます。いくつかのレイアウトパターンを用意して誰もがストレスなく読める記事レイアウトについて、担当者で比較・検討する機会を設定してもよいかもしれません。
ポイント3:書体・行間を変えるだけでも記事の印象が変わる
社内報が紙媒体かWEBかにかかわらず、使用する書体や行間を変えるだけでも記事の印象がずいぶん変わります。使用フォントやカラーなどデザインのレギュレーションなどが決まっている会社もあると思いますが、社内報のコーナーごとの担当者が企画・取材・レイアウトなどを任され、デザインの自由度が高い編集体制のところもあるかもしれません。なるべく多くの人に読んでもらおうと、コーナーごとに凝ったデザインになっていて、使用されている書体やレイアウトもバラエティ豊か・・・というページを見たことはありませんか?もちろんそれ自体は悪いことではなく、さまざまな要素を盛り込んだ「全部乗せ」でインパクトや楽しさ、躍動感を出すことも可能です。
しかし、フォントやイラスト、3Dなどの装飾効果を使いすぎると、何を伝えたいのか、どこに注目してほしいのかという本来の意図が伝わりにくくなってしまうこともあります。会社のブランドイメージにあった配色・フォントを数種類に限定して使うほうが、全体的な統一感が出て読みやすくなります。さらにフォント・文字の大きさ・行間を変えるだけでも、文章の読みやすさや記事全体の印象が変わってきます。フォントに関しては、あらゆる人にとっての見やすさを追求したユニバーサルデザインフォント(UDフォント)を採用する会社も増えています。
ポイント4:デザインの足し算・引き算を考える
少しでも多くの人に伝えたい、記事を読んでほしい、取材をした得た情報をなるべく全部伝えたい…という思いから、たくさんのデザイン要素を盛り込んでしまいがち・・・つまり「足し算」で考えてしまいがちです。読みやすさを第一に考えてみると、無駄な装飾をなくし、色やフォントを使いすぎないという「引き算」の発想も大切です。デザイン用語で言われる視認性(見やすさ)・可読性(読みやすさ)・判読性(わかりやすさ)について意識した誌面あるいはサイトをつくりましょう。
本文に対する見出しの大きさの比率を表す「ジャンプ率」という考え方もあります。本文に対して見出しの大きさをどれくらいにするか?見出しが大きければ大きいほどジャンプ率が高いということになりますが、見出し・本文の文字の大きさのバランスを調節したり余白の使い方によって、読み手にストレスを与えることなく、知らせたい情報を効率よく伝えることができます。また文章全体に占める漢字とひらがなのバランスによっても、読みやすさが変わります。これは文章の書き方のテクニックとも関連してきますが、漢字の割合が多いと行間が詰まって見え、文章を読むテンポにも影響します。
ポイント5:グラフやインフォグラフィックを効果的に使おう!
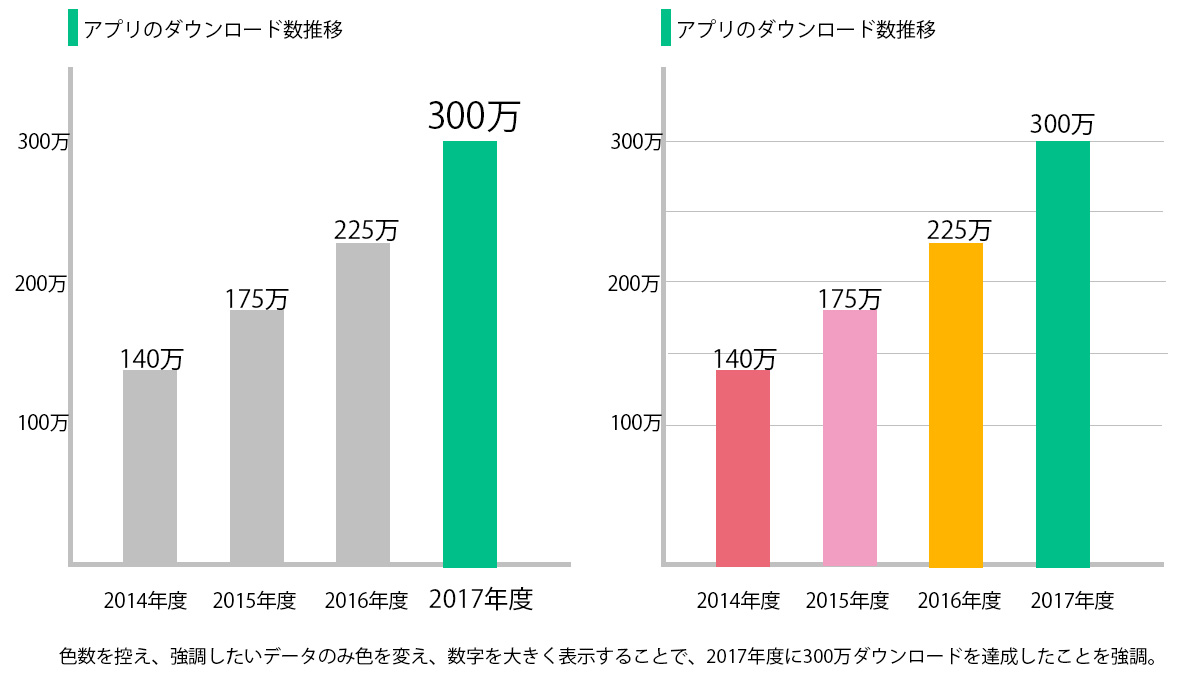
社内報では会社の業績・事業戦略・サービス内容・年表・マップなど図やグラフなどを記事に使用することも多くあるかと思います。グラフィックを使うことで、記事の内容がよりわかりやすくなります。ここでもたくさん色を使ったり、3Dにしたほうが目立って良い!という意見もあるかもしれませんが、グラフでは目盛りをなくし、シンプルな見せ方をすると視認性がよくなります。使う色系統を統一、色数を限定、強調したいデータだけ濃い色を使用、数字を大きく表示といった工夫で判読性も高くなります。フォントにもユニバーサルフォントがあるように、色にもカラーユニバーサル配色セットがあるのでグラフや図を作成する時に参考にしてみましょう。下記は色の使い方が異なるグラフを対比したものです。
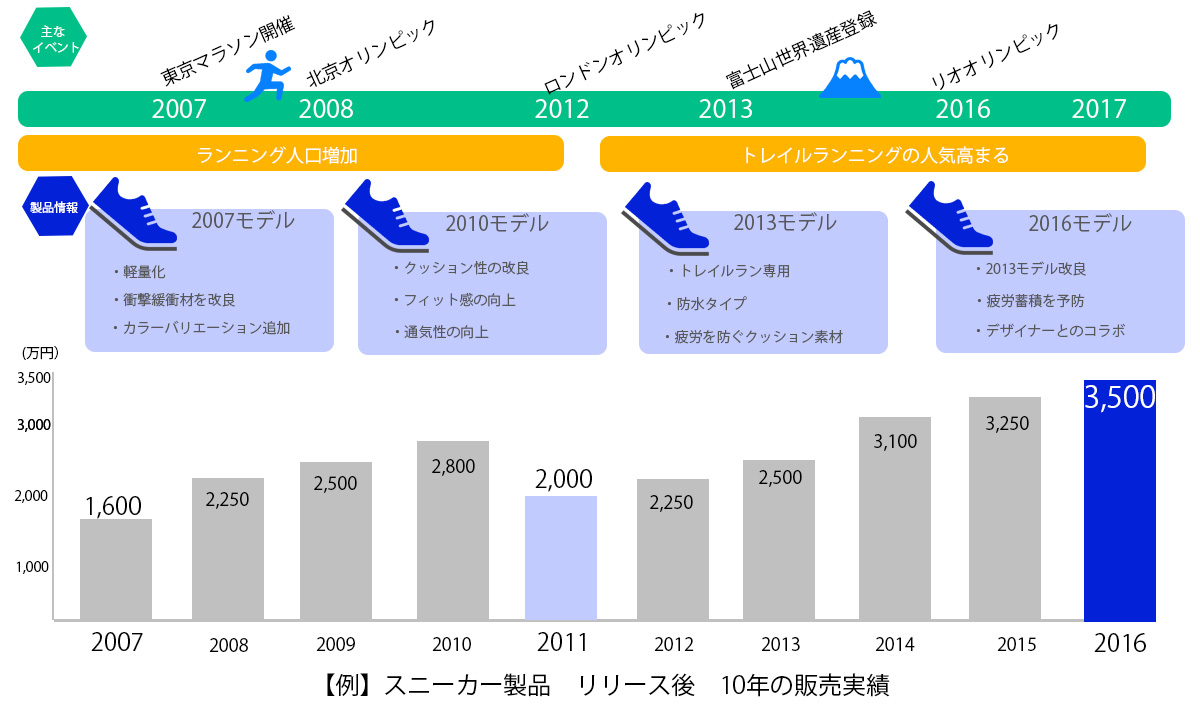
会社案内やIR説明資料などではインフォグラフィックが使われている例もよく見かけます。インフォグラフィックは文章だけでは伝わりにくい情報をビジュアル化することによって、読み手の直感的な理解を促す効果があります。例えば、ある製品が発売から10周年を迎え、その製品がどのようなモデルチェンジやバージョンアップを繰り返しながら、売上を伸ばしてきたか…といったような説明をしたい場合はインフォグラフィックを使用すれば、文章よりも図を見るだけで何を説明したいのかがすぐわかります。下記は「スニーカー製品の10年」をテーマに簡単なインフォグラフィックを作成したサンプルです。読むだけではなく、ただ見るだけでわかる情報の伝え方や表現方法を模索してみることも必要です。
専門の会社やデザイナーにインフォグラフィックを依頼すると費用も発生してしまいますが、最近ではWEB上でインフォグラフィックを作成できる無料のツールも多くあるので、社内報制作に取り入れても良いでしょう。いろいろな企業がWEBなどで公開しているIR資料などに目を通してみるとグラフや色の使い方、インフォグラフィックの取り入れ方の参考にもなります。
おわりに
私も社内報を担当していた頃、カラフルにしたり、3Dをつかったり、フォントをたくさん使ったり・・・あらゆる要素を盛り込んだ「全部乗せ」をよくやっていました。情報量は多ければ多いほど良いと考え、スペースを最大限使って、写真の点数も文字数も詰め込めるだけ詰め込んでいました。しかし、どれぐらいの情報量が適切か、どんな見せ方がわかりやすいか?ということを考えると、レイアウトやデザインに工夫の余地があると気付きました。見せ方のデザインを追求していくと、社内報として伝えるべき情報の量・内容をどのように整理・構造化し、わかりやすく提示するか?という情報デザインの本質にもたどり着きます。ただ見ているだけなのに、会社の最新情報や目指すべき方向性が自然とわかる社内報…つまり読みやすい社内報をつくることは、社員に読まれる社内報の必要条件と言えそうです!
新着記事
2023.11.16
WEB社内報
Web社内報とは?媒体を紙からWEBへ切り替えるメリットについて
Web社内報とは?媒体を紙からWEBへ切り替えるメリット...
2023.10.11
WEB社内報
社内報で動画を活用するメリットとは?「活字離れ」社員にも共感を生む方法
社内報で動画を活用するメリットとは?「活字離れ」社員にも...
2022.01.05
社内報のつくりかた
無料でお役立ちフォーマットがDL!「社内報のきほん by glassy株式会社」
無料でお役立ちフォーマットがDL!「社内報のきほん by...
2021.12.15
WEB社内報
メディア型とSNS型。あなたの会社に合うコミュニケーションツールはどっち?
メディア型とSNS型。あなたの会社に合うコミュニケーショ...